In this tutorial, you’ll learn how to create the iconic Batman logo using simple shapes in Adobe Illustrator. With the Ellipse Tool (L), the Shape Builder Tool (Shift + M), and an understanding of positive and negative shapes you’ll be ready with your own bat signal in no time flat.
1. Create a Base Ellipse
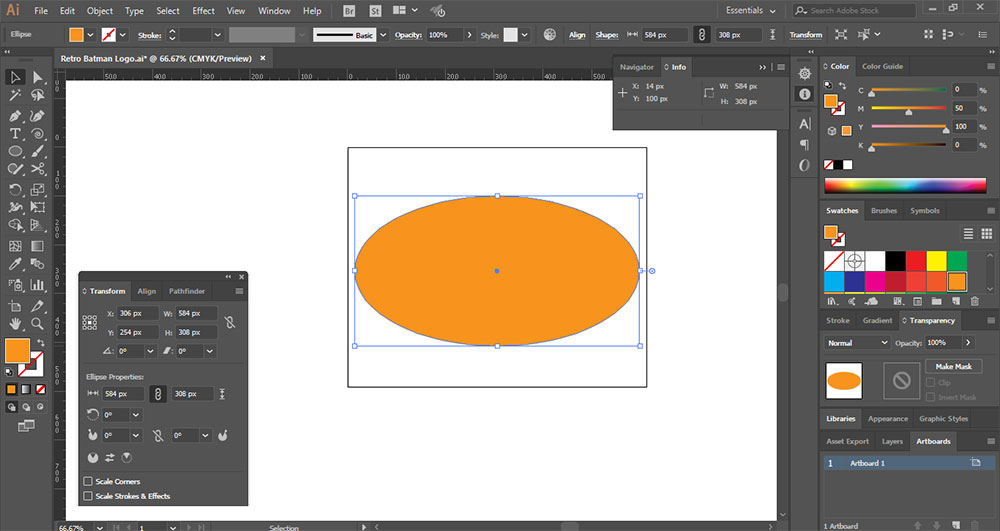
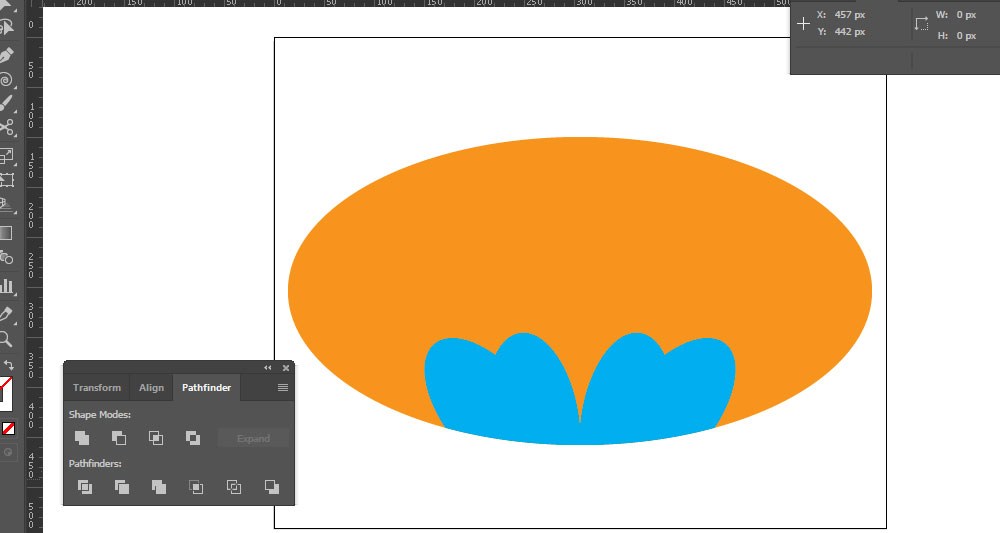
This Batman logo is comprised of ellipses. Use the Ellipse Tool (L) to create a horizontal ellipse that will be the base of the bat shape. The two outer ellipses will be added later.

2. Begin Creating the Bat Wings
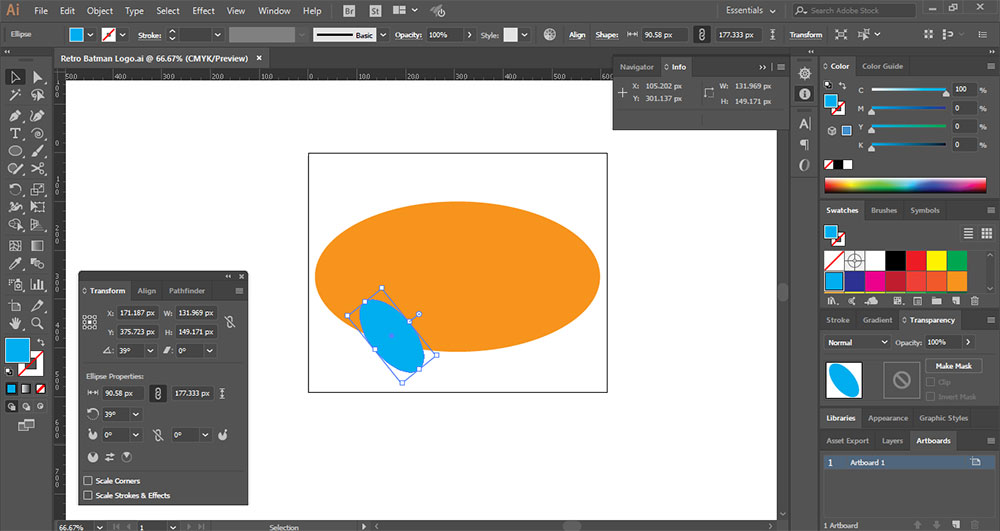
Draw another ellipse that’s at an angle. This will form the left edge of the bat wing. I’m using bright colors so the shapes are easily discernible for the purpose of the tutorial.

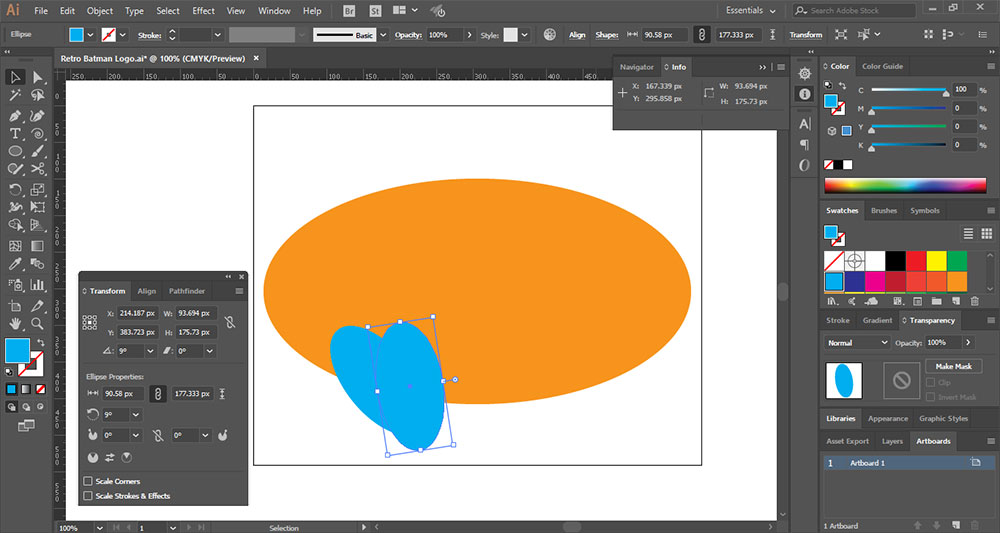
Copy (Control + C) and Paste (Control + V) the blue ellipse and rotate it 30 degrees to the right.


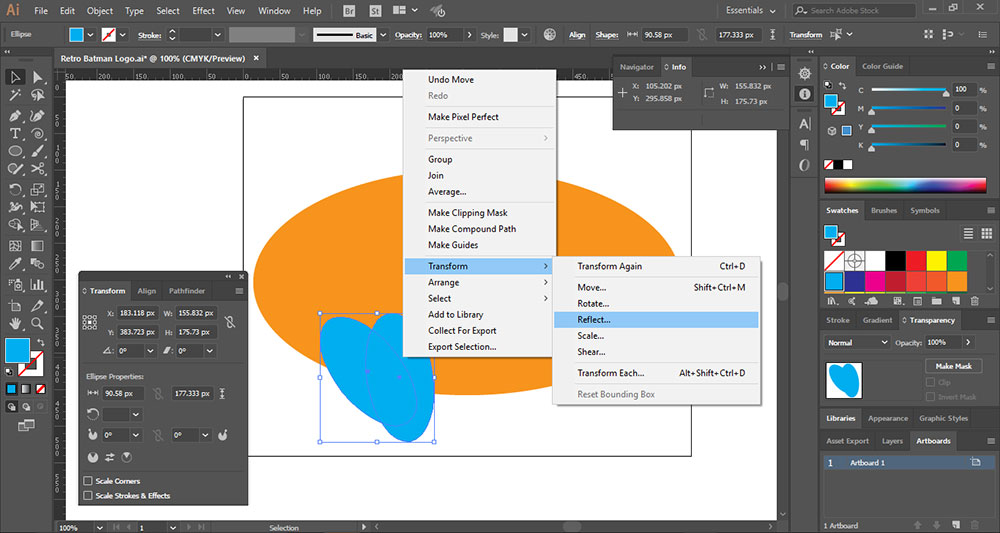
Select both of the blue ellipses, Copy (Control + C) and Paste (Control + V) them, Right-Click, and hit Transform. From there, select Reflect.

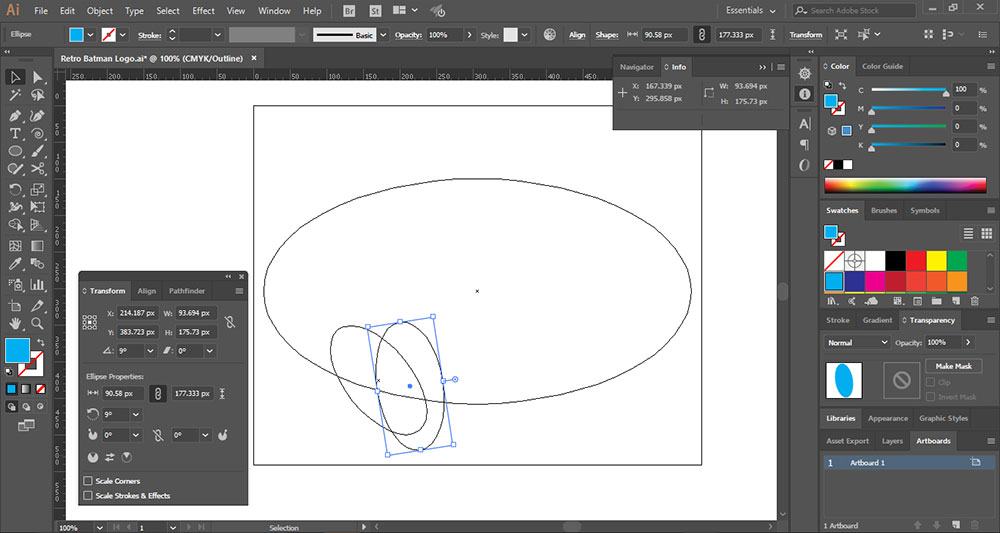
Flip the ellipses over a vertical axis. It may help to Group (Control + G) the ellipses together so they’re easier to manage.

3. Delete the Shapes beyond the Design
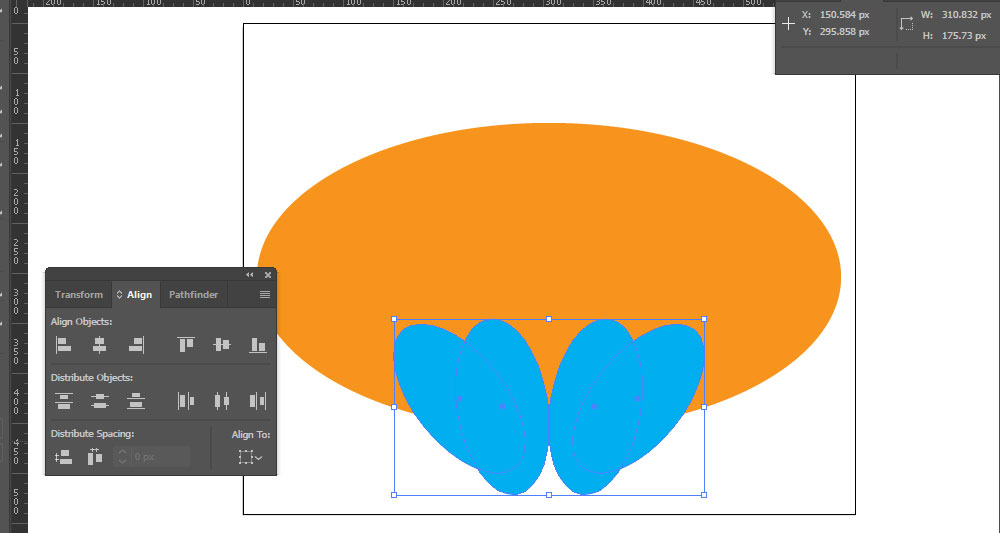
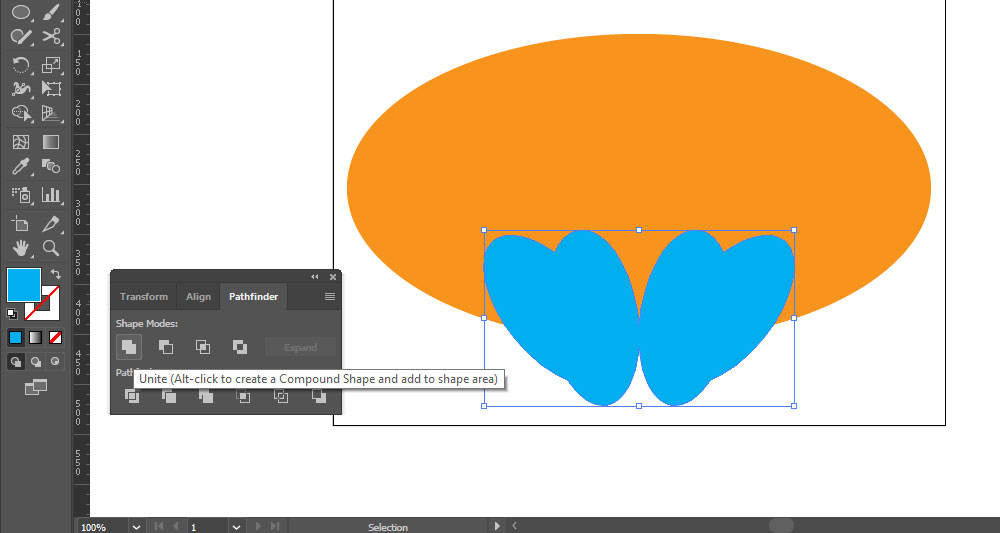
Select all the blue ellipses and click on Unite in the PathFinder window. This merges all the separate shapes and makes it one.

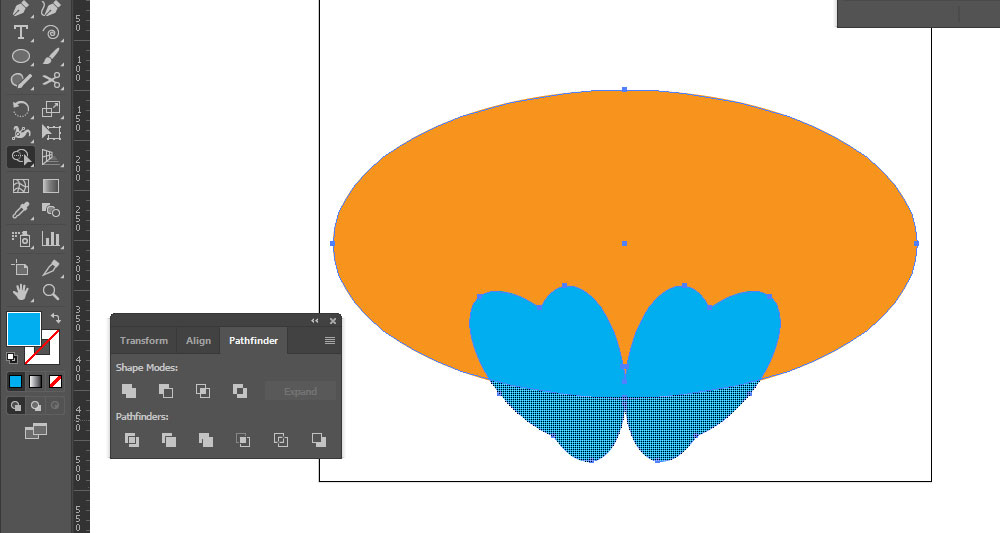
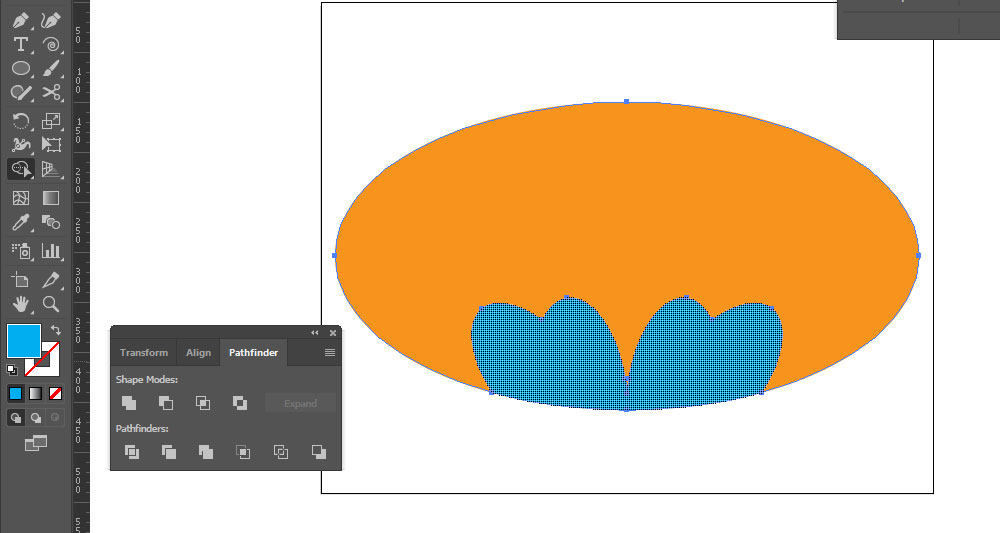
Now select both the orange ellipse and the blue shape and click on Shape Builder Tool (Shift + M) in the toolbox and click on the blue shape that is outside the orange ellipse.

Use the Selection Tool (V) and click on the bottom of the blue shape you will notice that it is cut out from the upper blue shape which is inside the orange ellipse. Now hit the Delete button. The outcome will be:

4. Cut out the Batwings
Select both the shapes and use Shape Builder Tool (Shift + M) to click on the blue shape.

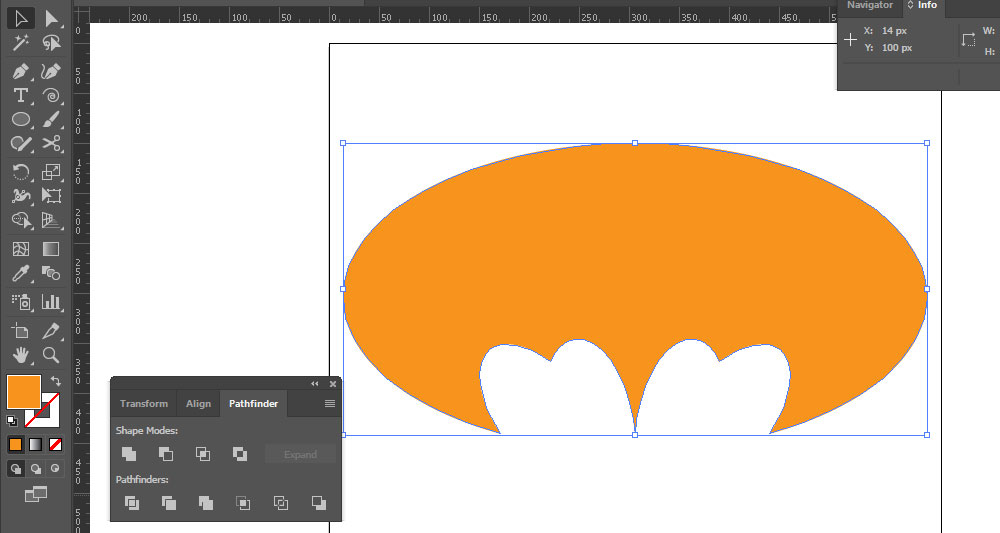
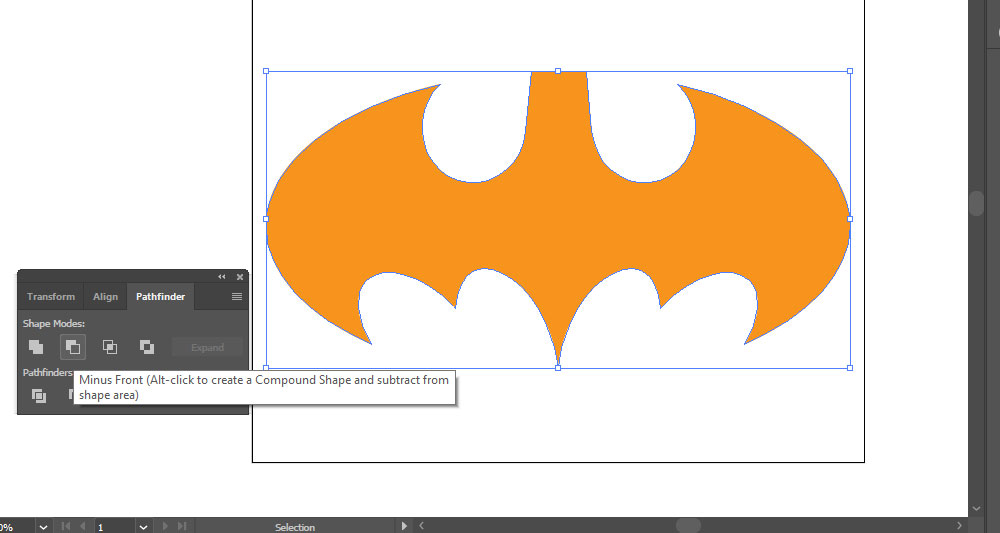
Now use Selection Tool (V), select the blue shape, and hit the Delete button. The Batwings will be cut out from the orange ellipse. You can also do this from Pathfinder Panel using Minus Front.

5. Form the Tops of the Bat Wings
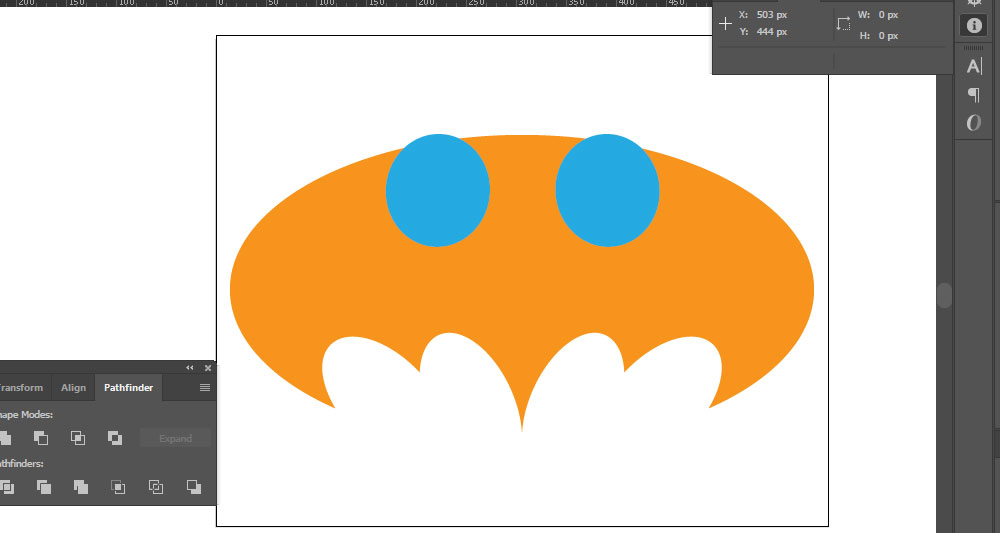
Let’s focus on the top of the Batwings. Using the Ellipse Tool (L), draw two circles equal in distance from each other and the outer edge on the top of the orange ellipse.

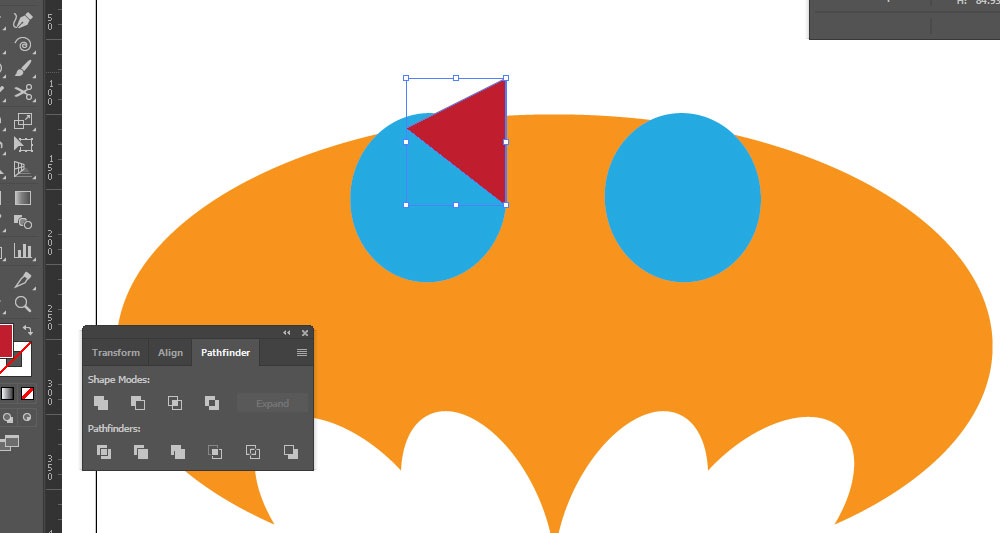
Use the Pen Tool (P) to draw a triangle along the right edge of the left circle (see placement in the picture below). The aim of this shape is to get the space between the two blue circles to be a straight line from the top of the orange ellipse until it hit the center of the blue circle (see reference below).

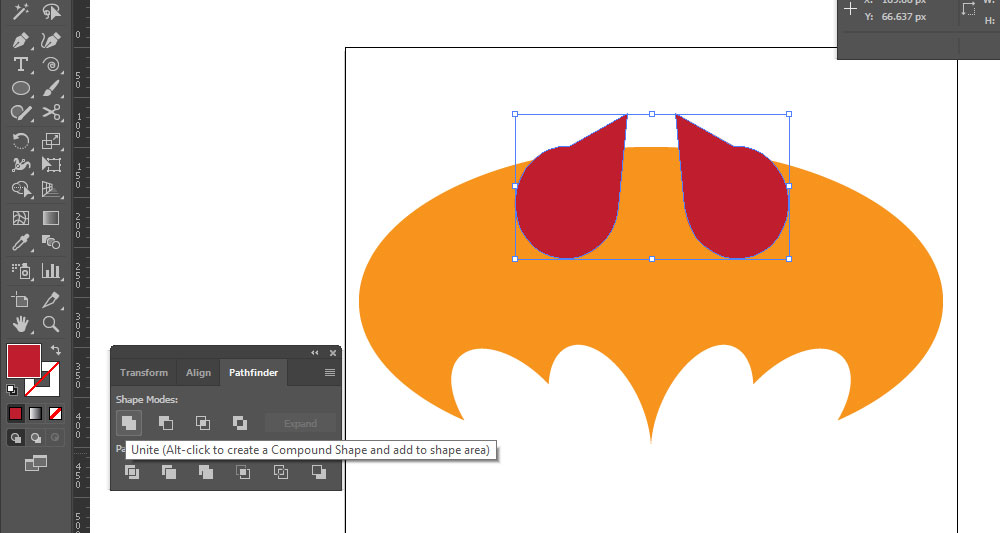
Repeat the pink triangle on the other blue top right circle. Select both pink and blue top shapes and click on Unite in PathFinder Panel.

Now select both the shapes orange and pink and use Minus Front in the Pathfinder panel to cut out the tops.

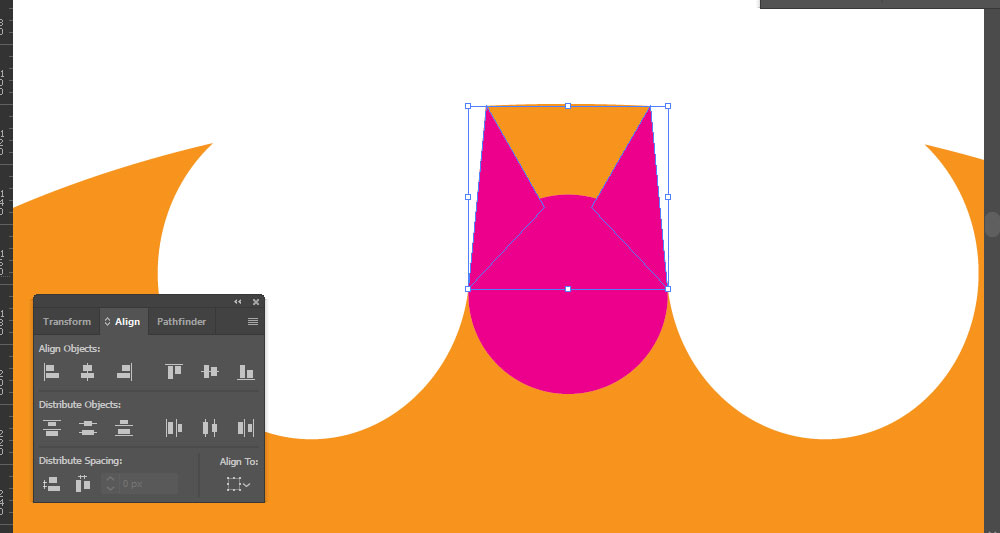
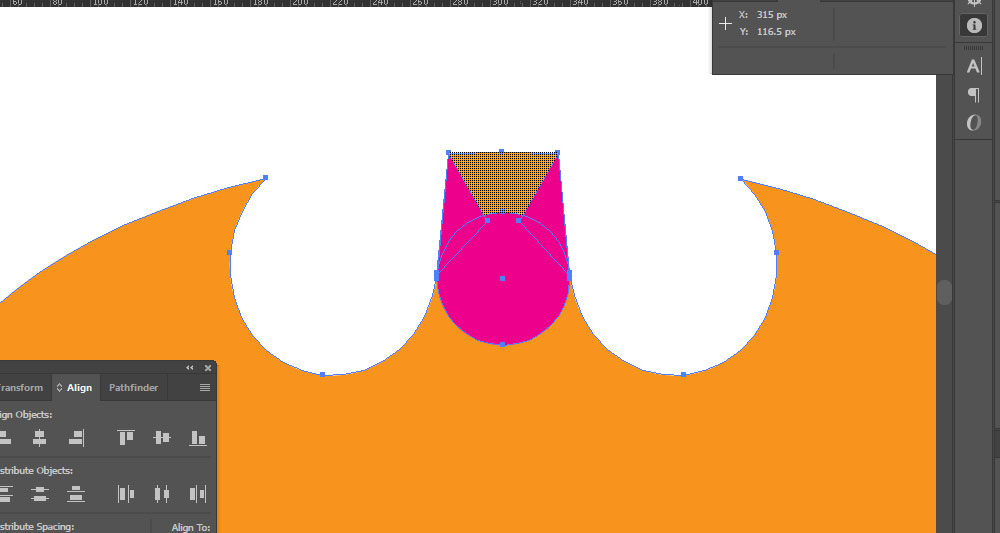
6. Shaping the Head
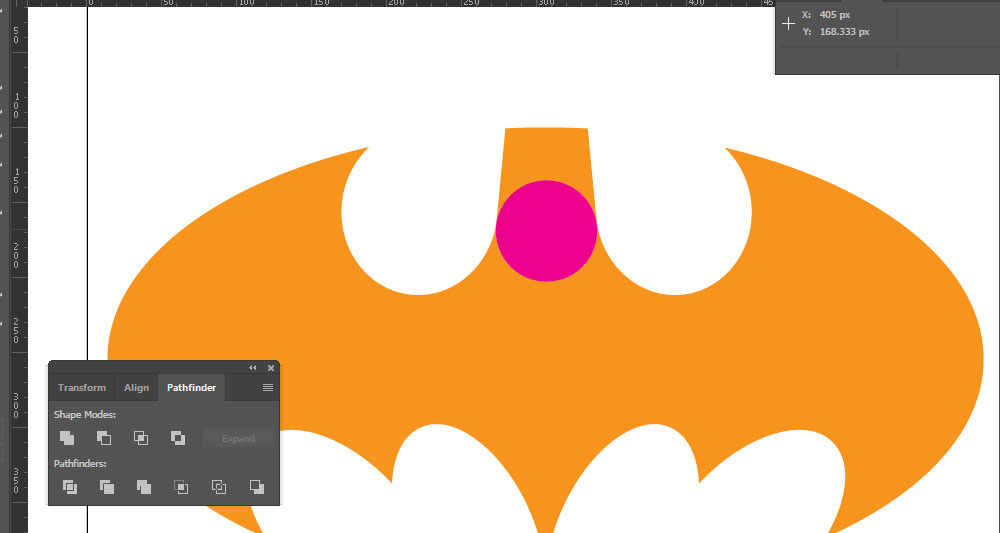
Using the Ellipse Tool (L) draw a circle a bit past halfway down the middle bit. This will form the bat head.

Draw two triangles with the Pen Tool (P) on either side for the ears.

Select all of the pink and orange shapes with the Selection Tool (V) tool and then select the orange shape in between the bat ears with the Shape Builder Tool (Shift + M).

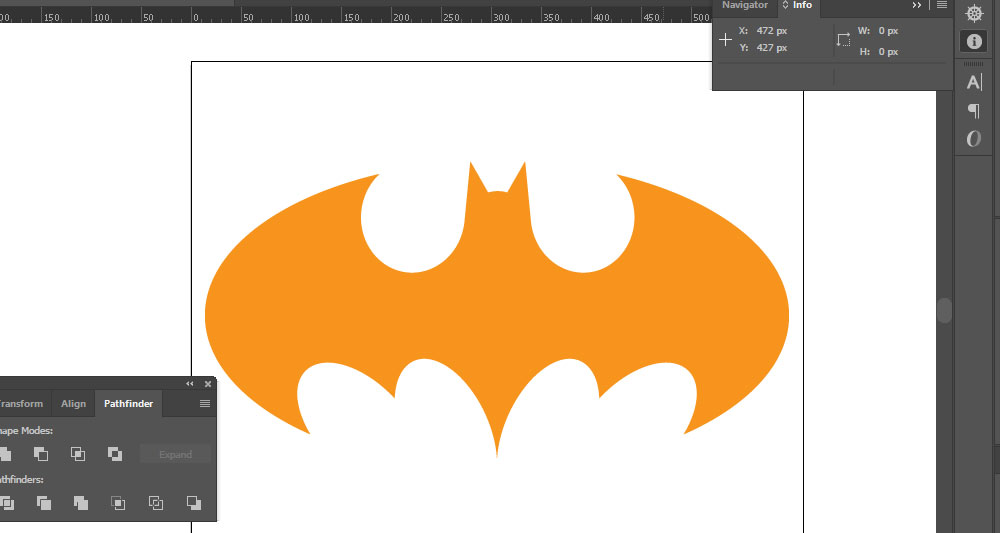
Delete this middle shape and Unite the pink Bat-head and orange shape in the Pathfinder panel and then your bat shape is complete.

7. Finishing the Logo
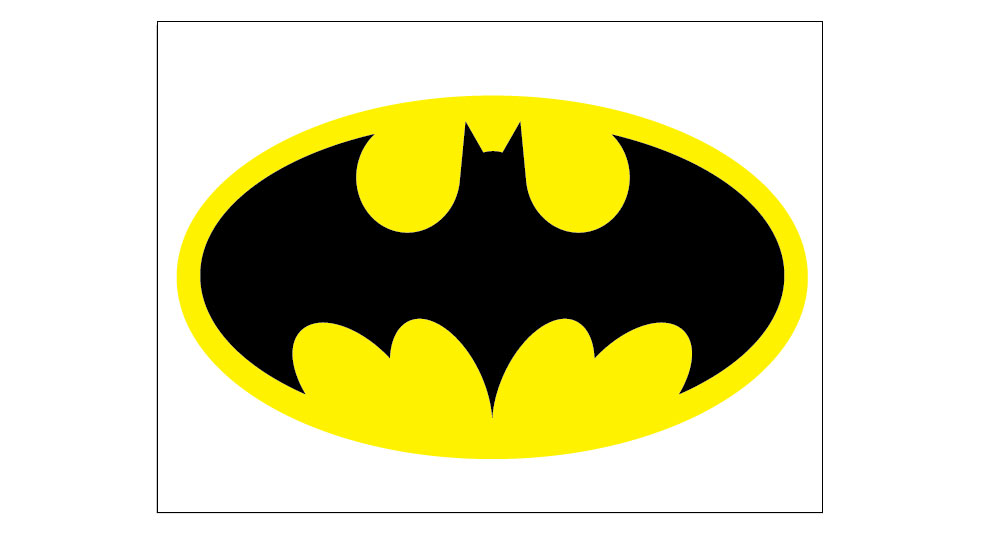
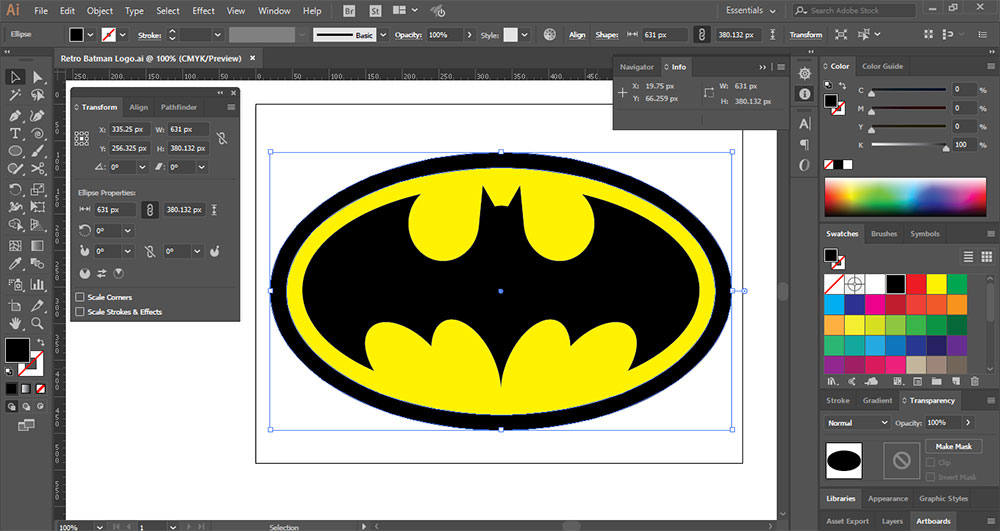
Select your Bat Shape and change the color to black. Draw a large horizontal ellipse around the bat and center the black shape within it.

WOW! You’re Done with Retro Batman Logo!
Add a black ellipse behind the yellow one to finish off the logo. POW! This Bat-Tutorial has Bat-Finished in record Bat-Time. Creating this iconic logo familiarizes users with various tools and building complex shapes from simple ones.

You can download the source vector files of the Retro Batman Logo through the button below. The files include vector AI, EPS, SVG, transparent PNG, and a hi-resolution JPEG format.
Thank you for watching! If you enjoyed this tutorial, be sure to hit the SUBSCRIBE button to stay up-to-date on all our latest releases. We have many more fascinating videos and expert tips coming your way, so don’t miss out on any of the great content. Subscribe now and join our community of passionate learners and creators!
With our graphic design freebies, you’ll gain access to valuable design assets that you can use and share in your projects. And if you’re looking for even more great resources to enhance your work, make sure to browse our design shop.
Premium Downloads:
You have to attribute CreativeAlys for free design resources you download from this website.
Design by creativealys.com
Copy the above line and paste it in a visible place, close to where you’re using the design resource.




















Leave a Comment